Meta has officially launched its Meta 2 Development Kit just two weeks after the device debuted on the TED stage in Vancouver, and nearly three years after the company’s original Kickstarter campaign for the first Meta device.
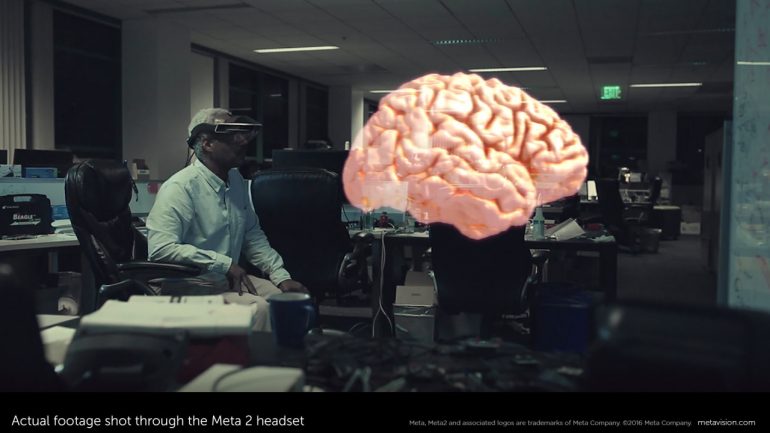
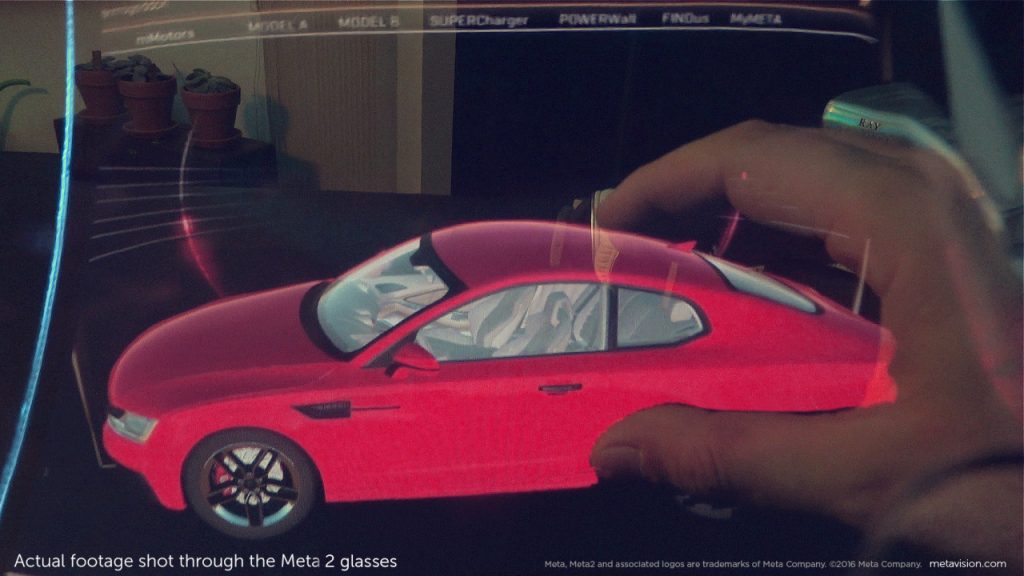
Meta is an augmented reality company determined to usher in the next wave of computing — one unchained from desks and broken free from 2D screens where the digital world meshes with our current reality. The Meta 2 Developer Kit is a big leap from the company’s first device, and marks a significant step towards the AR future they have always done a great job of marketing in slick aspirational videos filled with special effects. The company has now come so far that the marketing materials provided for this launch feature actual footage shot through the Meta 2 as shown in many images in this article including some shot by myself.

But as much as Meta has been able to take a couple of steps forward in terms of functionality, they have had to backtrack on the device’s aesthetic and design. Instead of a cool Rayban-esque pair of AR sunglasses Meta was previously working towards as seen in its Meta Pro prototype, the Meta 2 is a large see-through visor that gives you some serious helmet hair (proof in the picture below).

The large headset form factor is something we have seen in Microsoft’s HoloLens as well as the Intel + DAQRI smart helmet featured at CES this year. The visor/helmet design itself says a lot about the current state of AR smart glasses and how far off we are from realizing the glasses form factor for robust AR experiences.


The large visor isn’t something you are expected to wear out on the streets; in fact, you couldn’t even if you wanted to as it is a tethered device. Design isn’t really the focus for Meta 2. For this device, its all about the field of view (FOV). The Meta 2 boasts a 90-degree FOV and 2560 x 1440 display resolution. The wide field of view and sharp display is definitely worth the design trade-off. In the demos I tried at the Meta office in Palo Alto, the holograms in front of me sat more naturally in the real world. The Meta demo where you could look underneath and all around a holographic model of the Earth being orbited by satellites really showed off Meta 2’s display capabilities.

In addition to a wider FOV, Meta 2 features a 720p front-facing camera and a sensor array for hand interactions and positional tracking. As part of the demo, I was able to expand a holographic model of a shoe, grab a hologram from a person who joined me remotely via video call, and tap and shuffle through web pages which floated in front of me. Although I was able to use my hands in the Meta 2 demo, this part of my experience was pretty clunky and leaves a lot of room for improvement.
Hardware aside, what struck me the most from my time with the Meta 2 was the type of AR “future” the company has imagined as part of its demos. In this future, we still click and type and look at screens — albeit holographic ones. Many of the Meta 2 demos centralized around a floating 2D browser screen (or series of screens) that you could move around and click (or tap with your hand) to interact with. Fortunately, Meta does take the browser experience beyond what we are used to. In one scenario, I was shown an ecommerce browser site where I used my hand to grab the shoe out of the browser and into 3D space, which allowed me to look around the shoe and expand it to see all of the parts it was made of.

I asked Meta’s VP of Sales and Partnerships, Ryan Pamplin, why so many of the demos used virtual computer screens as a foundation for the experience. Pamplin explained that this was the “new way to interact with the internet” and that these demos illustrated the necessary “half step” from the old paradigm of computing to the new one. In Meta’s AR future, you still browse the web – it’s just that some pages will add holograms to the experience making them AR friendly (perhaps in the same way we currently have mobile-optimized sites).
This view of the future for Meta is more akin to their first concept video which shows a kid living in a future of AR screens, versus the second video which illustrates a world where there are no screens and we interact with digital information and objects more as a part of our real world.
But as much as I hope that we don’t confine ourselves to a browser-based AR experience when the masses finally get their hands (or heads) on this tech, I think Meta has realistically portrayed the baby step we should expect to see in this new wave of computing. We can look at how limited our first experiences have been when we move from one major medium to another; the first TV productions were basically broadcasts of people performing as if they were on the radio, and who can forget the full web page experiences we had to pinch and zoom around on our first iPhone?
Over time, however, we always figure it out and it’s in large part thanks to the creative community of content producers and developers who dare to dream outside of the box. And Meta knows this, which is why they’ve launched their Developer Kit for pre-orders for $949 slated to ship in Q3 of this year.
I’m pretty excited to see where we all end up.
Photos courtesy Meta and Tom Emrich.
This article was originally published on the We Are Wearables official blog.